2014/05/01 (Thu) 23:14
今回はDev Serverを使ったChromium OSのアップデートやパッケージの追加を試してみようと思います。
今回は公式サイト"The Chromium Project"の"Dev server"のページをほとんどそのまま試していますので正確なことが知りたい方はそちらを参照してください。
Dev serverはChromium OSのビルド環境上で起動することのできるHTTPベースのサーバで、以下のような機能があります。
USBを使ったインストールだとディスクの中身がすべて消えてしまいますが、Dev serverを導入すると更新を行ってもホームディレクトリは消えないのでそれまでの設定を残しつつChromium OSの更新ができるようになりますのでかなり便利です。
Dev serverはChromium OSのSDKの一部ですので、起動するにはChromium OSのSDKが必要です。また、一度は自分でChromium OSのビルドを行っていることが必要です。Chromium OSのビルドの手順はこちらの記事にまとめていますので参考にしていただければと思います。
ビルド環境があるならDev serverの起動は非常に簡単です。cros_sdkでchroot環境を立ち上げてstart_devserverコマンドを実行するだけです。
Dev serverはデフォルトではビルドマシンのTCPポート8080を使用します。変更する場合は--portオプションで変更できます。
Dev serverの標準出力にはログがどんどん出力されますので、Chromium OSの実機から接続があればすぐにわかります。
Chromium OSインストールマシン側でDev serverに接続しに行くための設定は/etc/lsb-releaseというファイルに記述されています。このファイルの下2行に以下のような記述があります。
このdevserverのアドレスには、ビルド環境上でhostname -fを実行して得られる値がChromium OSのビルド時に自動で格納されています。なので、DNSの設定をきちんと行っているなどでChromium OSの実機からビルドマシンのホスト名がきちんと認識できているなら、何も設定しなくてもビルドマシン上でDev serverを起動すればすぐ使えるようになります。
うちはその辺の設定は手を抜いているので、該当箇所をIPアドレスに書き換えて認識させましたww
Dev serverが立ち上がっており、かつ実機側の/etc/lsb-releaseが正しく設定されているなら、Chromium OSの実機でChromiumブラウザを起動して[設定]-[ヘルプ]を開けば、勝手に接続してバージョン確認を行い、今インストールされているバージョンよりDev server上のビルドイメージのほうが新しければ勝手に更新が始まります。

更新が始まってしばらくすれば以下のように再起動を促す画面が表示されます。

この状態で再起動すれば、以下のように更新されたOSが起動します。

この例では35.0.1902から35.0.1916に更新されています。
私はChromebookは持っていませんので推測ですが、おおむねChromebookと変わらないような感じで更新できているのではないでしょうか。少なくともいちいちUSBに焼いて再インストールするよりははるかにましです。
ただ、厄介といえば厄介なのが、このヘルプページを開くと「勝手に更新が始まってしまう」という点です。
メーカーがビルドしたOSならともかく自分で適当にビルドしたものだと、ふとしたはずみで勝手に更新されてしまうのはちょっと困るという場合もあります。
勝手に更新されるのが嫌なら、/etc/lsb-releaseにはあえてでたらめなアドレスを書いておき、コマンドラインから手動で更新する、という方法があります。
手動で更新を行う場合は、Chromium OSの実機上でCtrl+Alt+F2でターミナルを開き、以下のコマンドを実行します。
このコマンドを実行すると、--omaha_urlで指定したDev server上にある最新のビルドイメージに更新されます。--omaha_urlを省略した場合は/etc/lsb-releaseのCHROMEOS_AUSERVERの値が使われます。
このコマンドを実行すると現在実機にインストールされているバージョンよりDev serverのほうが古くても更新がかかります。
ただ、あくまでも更新対象はDev server上の一番新しいイメージのようです。これをコマンドラインから選択する方法はまだわかっていません。chroot環境を複数持っていれば、古いほうのchroot環境でDev serverを起動することで古いイメージに戻すことができますが、同一chroot環境でいくつもビルドイメージを持っている場合は、今のところサーバ側で細工しない限り古いバージョンへ戻す方法がわかっていません。
なお、この方法ではROOTパーティションが丸ごと新しいイメージに書き換わります。そのため、更新前の環境でROOTパーティションに対して何らかの変更を行っているとその内容がすべて消えます。
一番影響が大きいのは後付けでPDFやFlashなどのプラグインをインストールしているケースだと思いますが、基本的には再度入れなおしになります。
もしかしたらビルド時にlibpepflashplayer.soやlibpdf.soをSTATEパーティションへのシンボリックリンクにしたイメージを作っておいてこれらのプラグインをSTATEパーティションに入れるようにすれば更新時に消えないようにできるかもしれませんが、そもそもこれでちゃんと動くかどうかはまだ試してはいません。
個人で使うだけならビルド時にプラグインを含めてイメージを作っちゃうのが一番楽かもしれませんが、これもまだ試してはいません。
上記の方法で更新されるのはROOTパーティションのみです。/usr/localなどが置かれているSTATEパーティションを更新する場合は、ターミナルからstateful_updateというコマンドを実行する必要があるということです。が、
404エラーが出てしまいました。stateful_updateは
http://devserver_host:8080/static/stateful.tgz
というファイルをダウンロードしに行くようですが、devserverのstatic配下にはstateful.tgzがありません。
Dev server上のstaticディレクトリは、ビルドマシンのchroot環境では/usr/lib/devserver/staticにあたります。この下を見ると以下のようになっています。
ビルドイメージはこのディレクトリのx86-genericの下にシンボリックリンクの形で準備されます。
stateful.tgzはこのバージョン名のシンボリックリンクの下に作られています。
なので、以下のようにstaticディレクトリ配下に最新ビルドのstateful.tgzへのシンボリックリンクを作ります。
この状態で実機上でstateful_updateを実行してみます。
今度はうまくいきました。公式サイトの解説ページにはこんな作業が必要とは書いてありません。なんでこうなってしまうのかはよくわかっていません。
なお、STATEパーティションの更新はコマンド実行終了時点ではまだ行われていません。ここでダウンロードした内容は/mnt/stateful_partition/の下のdev_image_newおよびvar_newというディレクトリに格納され、リブート時に本来のディレクトリであるdev_imageおよびvar_overlayと置換されます。
なお、stateful_updateコマンド実行時に接続しに行くDev serverは、/etc/lsb-releaseのCHROMEOS_DEVSERVERで指定したアドレスになります。
また、STATEパーティションの更新では/home配下は変更されないのでユーザ固有のデータは更新後でも引き継がれます。
Dev serverを使うと、OS自体の更新だけでなく、個別にパッケージを指定して実機に取り込むこともできるようになります。パッケージを個別でインストールするには以下のコマンドを実行します。
$ sudo gmerege [-n] パッケージ名 [--accept_stable]
gmergeコマンドを実行すると、デフォルトではROOTパーティションの/usr/binや/usr/libなどにバイナリがインストールされるようです。インストール先を変更できるかどうかはまだ調べていません。
ここで、-nオプションはDev server上でそのパッケージがすでにビルド済みなら改めてビルドせずにバイナリをダウンロードするように指示します。
また、--accept_stableオプションはビルド環境上の~/trunk/src/third_party/chromiumos-overlay配下にあるパッケージの一部をインストールするときに指定する必要が出てくることがあります。
chromiumos_overlay配下の一部のパッケージをインストールしようとすると以下のようなエラーが出ることがあります。
このエラーが出たときは--accept_stableオプションを指定して再実行するとパッケージのインストールができます。
このエラーがでるのは、chromiumos_overlay配下にあるパッケージで、ebuildファイルのinheritパラメータにcros_workonの記述があるパッケージです。
あまりこの辺の意味はよくわかっていませんが、この辺のパッケージは基本的にOSインストール時にまとめてインストールされるものですので、あらためて、パッケージ単体でインストールするものではない、ということなのでしょう。
cros_workonはそれらのパッケージに対して修正を加える際に実行するコマンドで、それが実行されているならそのパッケージはカスタマイズされていると判断されて実機に追加インストールできるようになっているが、それ以外はガードがかかっており、ガードを外すのが--accept_stableオプション、ということなのだろうと理解しています。
なお、前回の記事ではbinutilsをChromium OSのイメージに導入するのに非常にてこずりましたが、Dev serverからのインストールなら非常に簡単にできました。Chromium OSをいじるうえではDev serverは欠かせないツールになりそうです。
[関連記事]
[悲報] Chrome R44でffmpegsumoが消えた
Chromium OSにパッケージを追加する
最近のChromium OS R35がVAIO Type Pで動かない件への対策
安定版ソースを使ってChromium OSをビルドする
勝手ビルド版Chromium OSとGoogleドライブの連携
Chromium OSをKVMで動かす
勝手ビルド版Chromium OSをVirtualBoxで動くようにする
Chromium OSのカーネルをVAIO Type P向けに再構築する
Chromium OSのビルド環境を作る
Hexxeh版Chromium OSをVAIO Type Pにインストールしようとして挫折した話
VAIO Type PでChromium OSをUSBメモリからブートするときのメモ
今回は公式サイト"The Chromium Project"の"Dev server"のページをほとんどそのまま試していますので正確なことが知りたい方はそちらを参照してください。
Dev serverはChromium OSのビルド環境上で起動することのできるHTTPベースのサーバで、以下のような機能があります。
- オートアップデートができる
- 手動での更新も可能
- パッケージ単位でのダウンロード・インストールができる。
このとき、ビルドしていないものであればサーバでパッケージをビルドさせてからそれをダウンロード・インストールすることができる。
USBを使ったインストールだとディスクの中身がすべて消えてしまいますが、Dev serverを導入すると更新を行ってもホームディレクトリは消えないのでそれまでの設定を残しつつChromium OSの更新ができるようになりますのでかなり便利です。
Dev serverの起動
Dev serverはChromium OSのSDKの一部ですので、起動するにはChromium OSのSDKが必要です。また、一度は自分でChromium OSのビルドを行っていることが必要です。Chromium OSのビルドの手順はこちらの記事にまとめていますので参考にしていただければと思います。
ビルド環境があるならDev serverの起動は非常に簡単です。cros_sdkでchroot環境を立ち上げてstart_devserverコマンドを実行するだけです。
chromium@Ubuntu12:~/chromiumR35$ ./chromite/bin/cros_sdk [sudo] password for chromium: (cr) (release-R35-5712.B/(696ce08...)) chromium@Ubuntu12 ~/trunk/src/scripts $ export BOARD=x86-generic (cr) (release-R35-5712.B/(696ce08...)) chromium@Ubuntu12 ~/trunk/src/scripts $ start_devserver [01/May/2014:20:48:50] DEVSERVER Using cache directory /var/lib/devserver/static/cache [01/May/2014:20:48:50] DEVSERVER Serving from /var/lib/devserver/static [01/May/2014:20:48:50] XBUDDY Using shadow config file stored at /mnt/host/source/src/platform/dev/shadow_xbuddy_config.ini [01/May/2014:20:48:50] ENGINE Listening for SIGHUP. [01/May/2014:20:48:50] ENGINE Listening for SIGTERM. [01/May/2014:20:48:50] ENGINE Listening for SIGUSR1. [01/May/2014:20:48:50] ENGINE Bus STARTING [01/May/2014:20:48:50] ENGINE Started monitor thread 'Autoreloader'. [01/May/2014:20:48:50] ENGINE Started monitor thread '_TimeoutMonitor'. [01/May/2014:20:48:50] ENGINE Serving on :::8080 [01/May/2014:20:48:50] ENGINE Bus STARTED
Dev serverはデフォルトではビルドマシンのTCPポート8080を使用します。変更する場合は--portオプションで変更できます。
Dev serverの標準出力にはログがどんどん出力されますので、Chromium OSの実機から接続があればすぐにわかります。
Chromium OS 実機側の設定
Chromium OSインストールマシン側でDev serverに接続しに行くための設定は/etc/lsb-releaseというファイルに記述されています。このファイルの下2行に以下のような記述があります。
CHROMEOS_AUSERVER=http://devserverのアドレス:ポート番号/update CHROMEOS_DEVSERVER=http://devserverのアドレス:ポート番号/
このdevserverのアドレスには、ビルド環境上でhostname -fを実行して得られる値がChromium OSのビルド時に自動で格納されています。なので、DNSの設定をきちんと行っているなどでChromium OSの実機からビルドマシンのホスト名がきちんと認識できているなら、何も設定しなくてもビルドマシン上でDev serverを起動すればすぐ使えるようになります。
うちはその辺の設定は手を抜いているので、該当箇所をIPアドレスに書き換えて認識させましたww
Dev serverによるChromium OSの更新
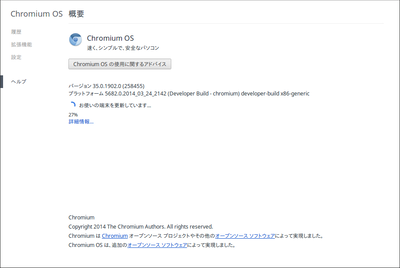
Dev serverが立ち上がっており、かつ実機側の/etc/lsb-releaseが正しく設定されているなら、Chromium OSの実機でChromiumブラウザを起動して[設定]-[ヘルプ]を開けば、勝手に接続してバージョン確認を行い、今インストールされているバージョンよりDev server上のビルドイメージのほうが新しければ勝手に更新が始まります。
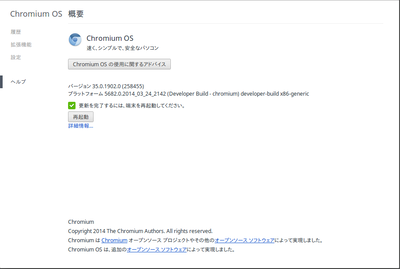
更新が始まってしばらくすれば以下のように再起動を促す画面が表示されます。
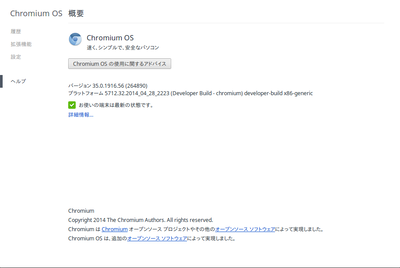
この状態で再起動すれば、以下のように更新されたOSが起動します。
この例では35.0.1902から35.0.1916に更新されています。
私はChromebookは持っていませんので推測ですが、おおむねChromebookと変わらないような感じで更新できているのではないでしょうか。少なくともいちいちUSBに焼いて再インストールするよりははるかにましです。
ただ、厄介といえば厄介なのが、このヘルプページを開くと「勝手に更新が始まってしまう」という点です。
メーカーがビルドしたOSならともかく自分で適当にビルドしたものだと、ふとしたはずみで勝手に更新されてしまうのはちょっと困るという場合もあります。
勝手に更新されるのが嫌なら、/etc/lsb-releaseにはあえてでたらめなアドレスを書いておき、コマンドラインから手動で更新する、という方法があります。
手動で更新を行う場合は、Chromium OSの実機上でCtrl+Alt+F2でターミナルを開き、以下のコマンドを実行します。
chronos@localhost / $ sudo update_engine_client --omaha_url=http://Devserverのアドレス:ポート番号/update --update Password: [0501/220512:INFO:update_engine_client.cc(529)] Forcing an update by setting app_version to ForcedUpdate. [0501/220512:INFO:update_engine_client.cc(531)] Initiating update check and install. [0501/220512:INFO:update_engine_client.cc(555)] Waiting for update to complete. LAST_CHECKED_TIME=1398949512 PROGRESS=0.000005 CURRENT_OP=UPDATE_STATUS_DOWNLOADING NEW_VERSION=9999.0.0 NEW_SIZE=302343638 (略) LAST_CHECKED_TIME=1398949512 PROGRESS=0.000000 CURRENT_OP=UPDATE_STATUS_UPDATED_NEED_REBOOT NEW_VERSION=9999.0.0 NEW_SIZE=302343638 [0501/222043:INFO:update_engine_client.cc(384)] Update succeeded -- reboot needed. chronos@localhost / $
このコマンドを実行すると、--omaha_urlで指定したDev server上にある最新のビルドイメージに更新されます。--omaha_urlを省略した場合は/etc/lsb-releaseのCHROMEOS_AUSERVERの値が使われます。
このコマンドを実行すると現在実機にインストールされているバージョンよりDev serverのほうが古くても更新がかかります。
ただ、あくまでも更新対象はDev server上の一番新しいイメージのようです。これをコマンドラインから選択する方法はまだわかっていません。chroot環境を複数持っていれば、古いほうのchroot環境でDev serverを起動することで古いイメージに戻すことができますが、同一chroot環境でいくつもビルドイメージを持っている場合は、今のところサーバ側で細工しない限り古いバージョンへ戻す方法がわかっていません。
なお、この方法ではROOTパーティションが丸ごと新しいイメージに書き換わります。そのため、更新前の環境でROOTパーティションに対して何らかの変更を行っているとその内容がすべて消えます。
一番影響が大きいのは後付けでPDFやFlashなどのプラグインをインストールしているケースだと思いますが、基本的には再度入れなおしになります。
もしかしたらビルド時にlibpepflashplayer.soやlibpdf.soをSTATEパーティションへのシンボリックリンクにしたイメージを作っておいてこれらのプラグインをSTATEパーティションに入れるようにすれば更新時に消えないようにできるかもしれませんが、そもそもこれでちゃんと動くかどうかはまだ試してはいません。
個人で使うだけならビルド時にプラグインを含めてイメージを作っちゃうのが一番楽かもしれませんが、これもまだ試してはいません。
STATEパーティションの更新
上記の方法で更新されるのはROOTパーティションのみです。/usr/localなどが置かれているSTATEパーティションを更新する場合は、ターミナルからstateful_updateというコマンドを実行する必要があるということです。が、
chronos@localhost / $ sudo stateful_update Downloading stateful payload from http://xx.xx.xx.xx:8080/static/stateful.tgz HTTP/1.1 404 Not Found Date: Thu, 01 May 2014 13:29:20 GMT Content-Length: 1070 Content-Type: text/html Server: CherryPy/3.1.2 gzip: stdin: unexpected end of file tar: Child returned status 1 tar: Error is not recoverable: exiting now Successfully downloaded update. Missing var or dev_image in stateful payload.
404エラーが出てしまいました。stateful_updateは
http://devserver_host:8080/static/stateful.tgz
というファイルをダウンロードしに行くようですが、devserverのstatic配下にはstateful.tgzがありません。
Dev server上のstaticディレクトリは、ビルドマシンのchroot環境では/usr/lib/devserver/staticにあたります。この下を見ると以下のようになっています。
(cr) chromium@Ubuntu12 /usr/lib/devserver/static $ ls -F cache/ pkgroot@ x86-generic/ xbuddy_UpdateTimestamps/
ビルドイメージはこのディレクトリのx86-genericの下にシンボリックリンクの形で準備されます。
(cr) chromium@Ubuntu12 /usr/lib/devserver/static $ cd x86-generic/ (cr) chromium@Ubuntu12 /usr/lib/devserver/static/x86-generic $ ls -F R35-5712.32.2014_04_20_0902-a1@ R35-5712.32.2014_04_20_2104-a1@ R35-5712.32.2014_04_28_2223-a1@
stateful.tgzはこのバージョン名のシンボリックリンクの下に作られています。
(cr) chromium@Ubuntu12 /usr/lib/devserver/static/x86-generic/R35-5712.32.2014_04_28_2223-a1 $ ls -F boot.config chromiumos_image.bin esp/ pack_partitions.sh* rootfs_dir/ stateful.tgz@ umount_image.sh* update.gz@ boot.desc config.txt mount_image.sh* rootfs/ stateful/ stateful_dir/ unpack_partitions.sh* update.meta@
なので、以下のようにstaticディレクトリ配下に最新ビルドのstateful.tgzへのシンボリックリンクを作ります。
(cr) chromium@Ubuntu12 /usr/lib/devserver/static/x86-generic/R35-5712.32.2014_04_28_2223-a1 $ cd ../.. (cr) chromium@Ubuntu12 /usr/lib/devserver/static $ ln -s x86-generic/R35-5712.32.2014_04_28_2223-a1/stateful.tgz . (cr) chromium@Ubuntu12 /usr/lib/devserver/static $ ls -F cache/ pkgroot@ stateful.tgz@ x86-generic/ xbuddy_UpdateTimestamps/
この状態で実機上でstateful_updateを実行してみます。
chronos@localhost / $ sudo stateful_update Downloading stateful payload from http://xx.xx.xx.xx:8080/static/stateful.tgz HTTP/1.1 200 OK Content-Length: 59005337 Accept-Ranges: bytes Server: CherryPy/3.1.2 Last-Modified: Wed, 30 Apr 2014 09:31:20 GMT Date: Thu, 01 May 2014 13:30:47 GMT Content-Type: application/x-gtar-compressed Successfully downloaded update. Performing standard stateful update. chronos@localhost / $
今度はうまくいきました。公式サイトの解説ページにはこんな作業が必要とは書いてありません。なんでこうなってしまうのかはよくわかっていません。
なお、STATEパーティションの更新はコマンド実行終了時点ではまだ行われていません。ここでダウンロードした内容は/mnt/stateful_partition/の下のdev_image_newおよびvar_newというディレクトリに格納され、リブート時に本来のディレクトリであるdev_imageおよびvar_overlayと置換されます。
なお、stateful_updateコマンド実行時に接続しに行くDev serverは、/etc/lsb-releaseのCHROMEOS_DEVSERVERで指定したアドレスになります。
また、STATEパーティションの更新では/home配下は変更されないのでユーザ固有のデータは更新後でも引き継がれます。
Dev serverから実機にパッケージをインストールする
Dev serverを使うと、OS自体の更新だけでなく、個別にパッケージを指定して実機に取り込むこともできるようになります。パッケージを個別でインストールするには以下のコマンドを実行します。
$ sudo gmerege [-n] パッケージ名 [--accept_stable]
gmergeコマンドを実行すると、デフォルトではROOTパーティションの/usr/binや/usr/libなどにバイナリがインストールされるようです。インストール先を変更できるかどうかはまだ調べていません。
ここで、-nオプションはDev server上でそのパッケージがすでにビルド済みなら改めてビルドせずにバイナリをダウンロードするように指示します。
また、--accept_stableオプションはビルド環境上の~/trunk/src/third_party/chromiumos-overlay配下にあるパッケージの一部をインストールするときに指定する必要が出てくることがあります。
chromiumos_overlay配下の一部のパッケージをインストールしようとすると以下のようなエラーが出ることがあります。
chronos@localhost / $ sudo gmerge -n binutils Sending build request to http://xx.xx.xx.xx:8080 Package is not cros_workon'd on the devserver machine. Either start working on the package or pass --accept_stable to gmerge
このエラーが出たときは--accept_stableオプションを指定して再実行するとパッケージのインストールができます。
このエラーがでるのは、chromiumos_overlay配下にあるパッケージで、ebuildファイルのinheritパラメータにcros_workonの記述があるパッケージです。
あまりこの辺の意味はよくわかっていませんが、この辺のパッケージは基本的にOSインストール時にまとめてインストールされるものですので、あらためて、パッケージ単体でインストールするものではない、ということなのでしょう。
cros_workonはそれらのパッケージに対して修正を加える際に実行するコマンドで、それが実行されているならそのパッケージはカスタマイズされていると判断されて実機に追加インストールできるようになっているが、それ以外はガードがかかっており、ガードを外すのが--accept_stableオプション、ということなのだろうと理解しています。
なお、前回の記事ではbinutilsをChromium OSのイメージに導入するのに非常にてこずりましたが、Dev serverからのインストールなら非常に簡単にできました。Chromium OSをいじるうえではDev serverは欠かせないツールになりそうです。
[関連記事]
[悲報] Chrome R44でffmpegsumoが消えた
Chromium OSにパッケージを追加する
最近のChromium OS R35がVAIO Type Pで動かない件への対策
安定版ソースを使ってChromium OSをビルドする
勝手ビルド版Chromium OSとGoogleドライブの連携
Chromium OSをKVMで動かす
勝手ビルド版Chromium OSをVirtualBoxで動くようにする
Chromium OSのカーネルをVAIO Type P向けに再構築する
Chromium OSのビルド環境を作る
Hexxeh版Chromium OSをVAIO Type Pにインストールしようとして挫折した話
VAIO Type PでChromium OSをUSBメモリからブートするときのメモ
ランキングに参加してみました。クリックしていただければ嬉しいです。
にほんブログ村 |
パソコン ブログランキングへ |
PR
Comment
プロフィール
HN:
zui
性別:
非公開
カテゴリー
最新記事
(09/28)
(09/03)
(08/26)
(07/23)
(05/24)
PR
忍者カウンター

